未完成結帳購物車提醒功能
Support
上次更新 3 年前
根據統計,全球平均購物車放棄率高達75%,所以利用「未完成結帳購物車提醒功能」,可以有效減低購物車放棄率。
設定方法:
到「行銷活動及積分」 ➔ 「購物車提醒結帳通知」➔ 「啟用」
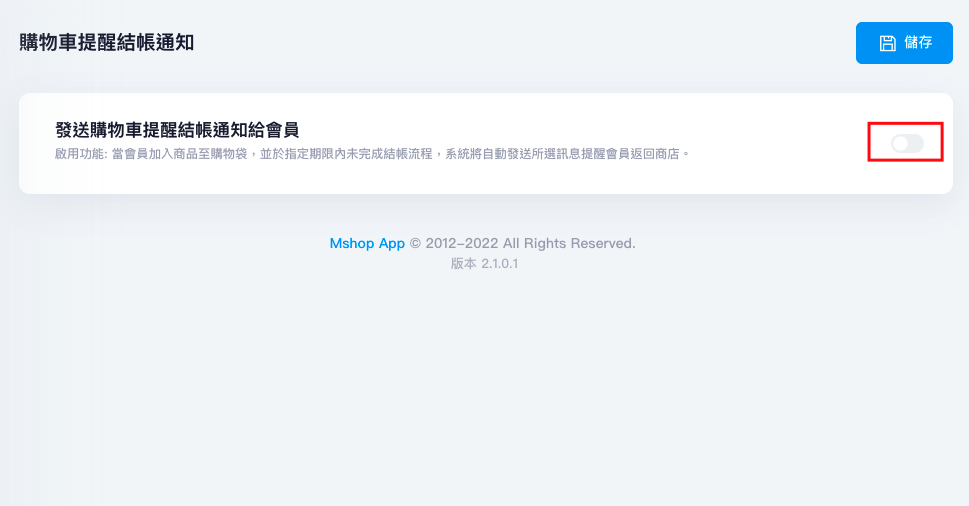
步驟一:
啟用狀態

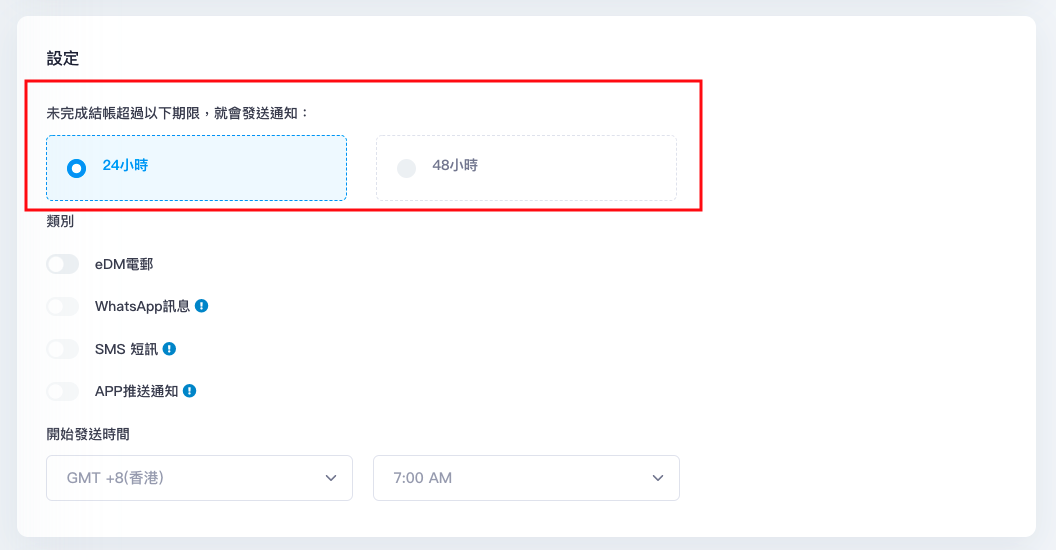
步驟二:
設定期限觸發通知

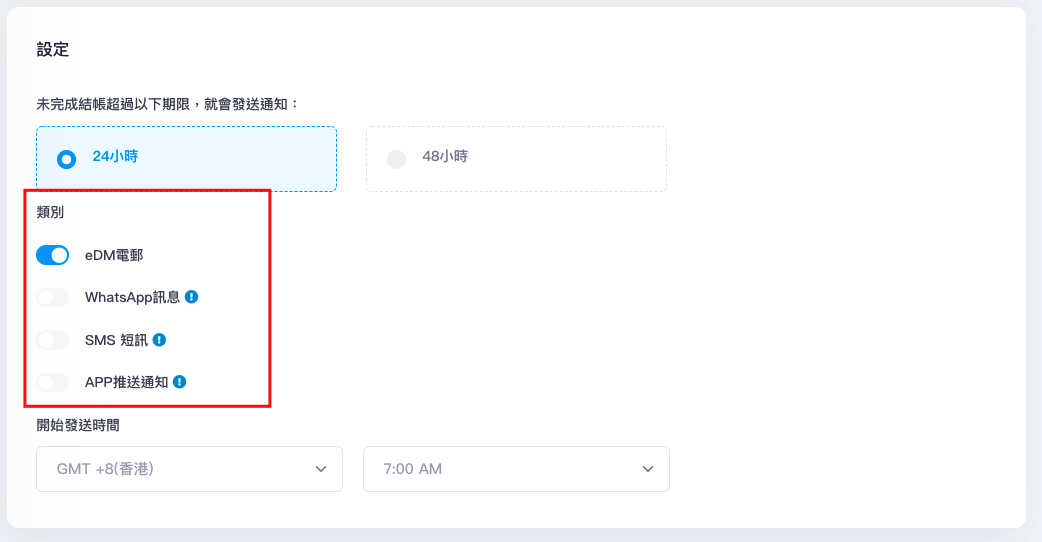
步驟三:
選擇通知方式

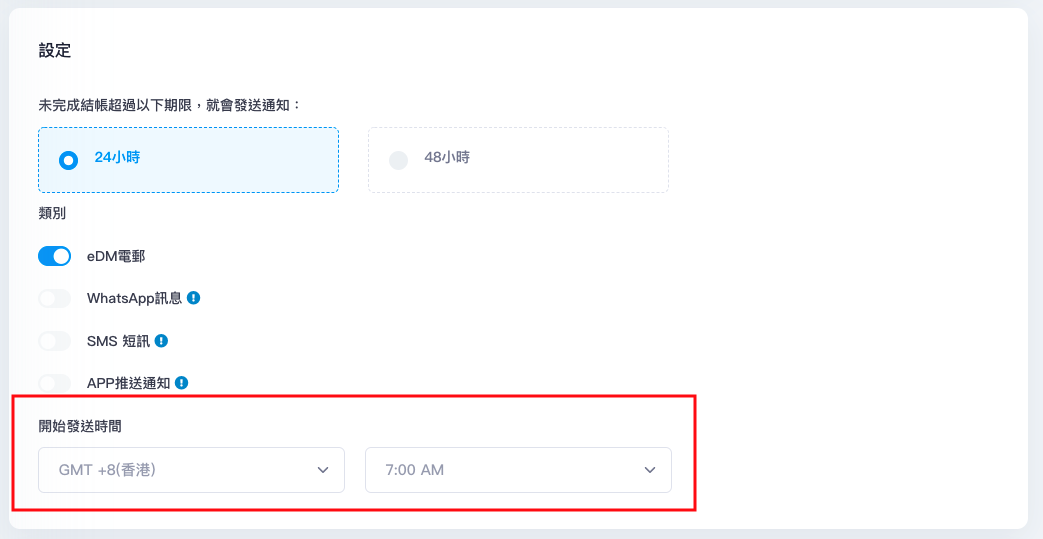
步驟四:
設定通知發送時間

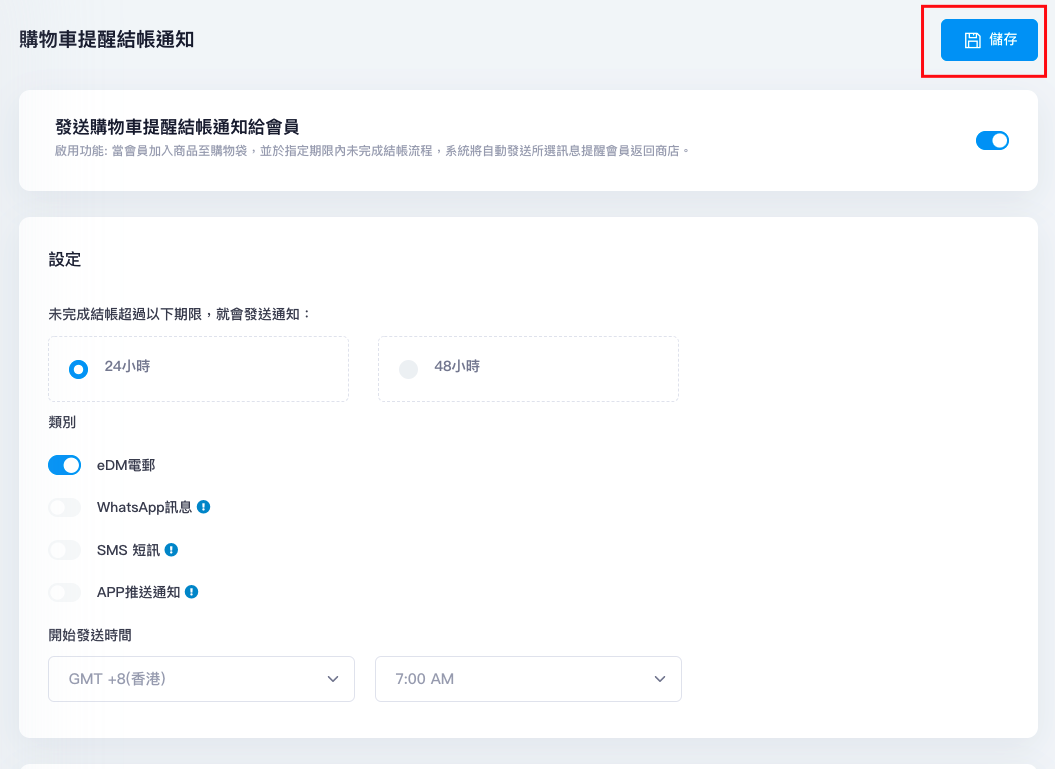
步驟五:
儲存設定

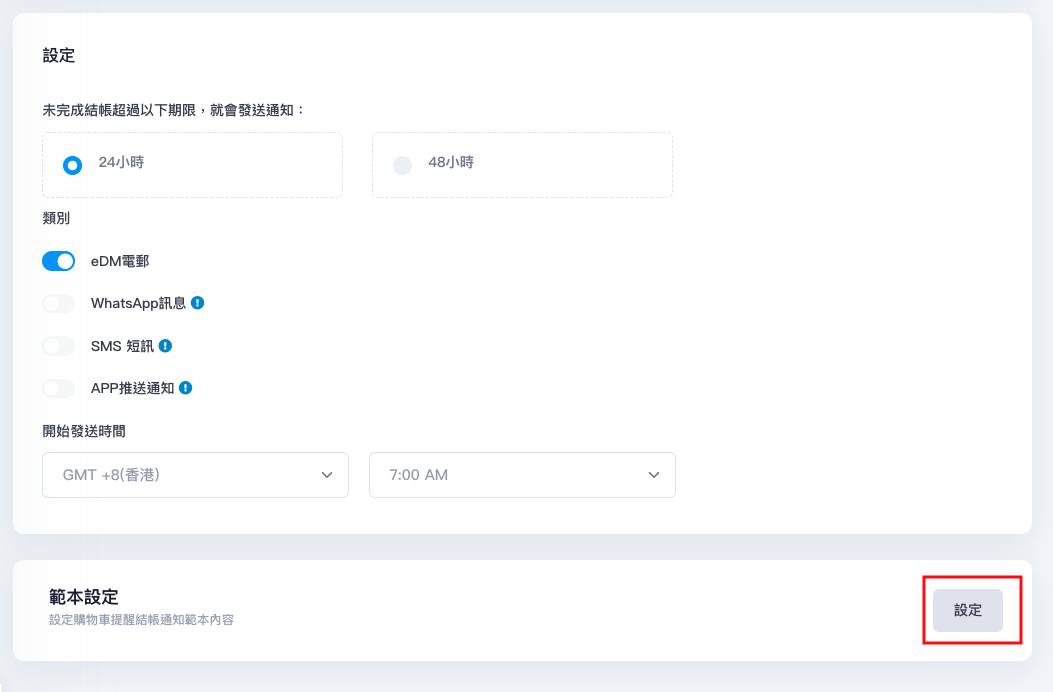
步驟六:
設定範本

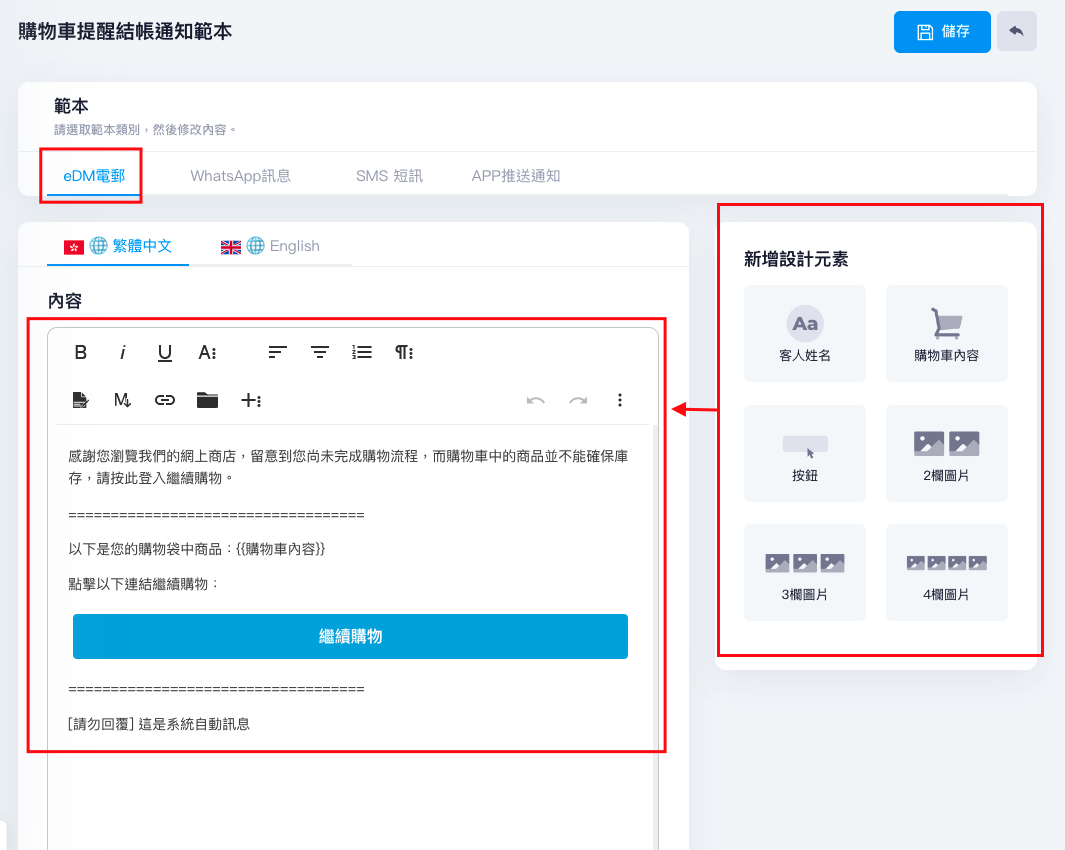
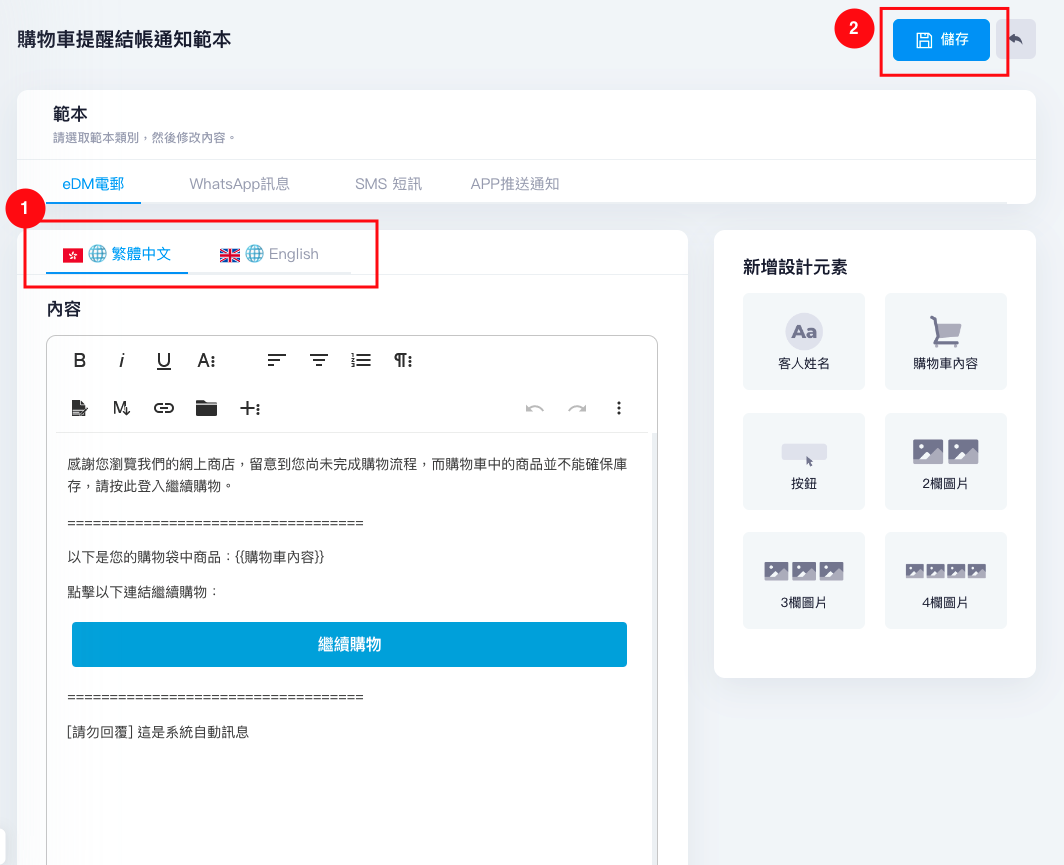
步驟一:
使用設計元素製作範本
設計元素簡介:
「客人姓名」
- 如在內容加入「客人姓名」元素,系統將會自動在通知內容中加入客人姓名
「購物車內容」
- 如在內容加入「購物車內容」元素,系統將會自動在通知內容中加入客人的購物車內容
「按鈕」
- 如在內容加入「按鈕」元素,可以製作連結按鈕
「2欄圖片」
- 如在內容加入「2欄圖片」元素,可以加入2個自訂圖片位置
「3欄圖片」
- 如在內容加入「3欄圖片」元素,可以加入3個自訂圖片位置
「4欄圖片」
- 如在內容加入「4欄圖片」元素,可以加入4個自訂圖片位置

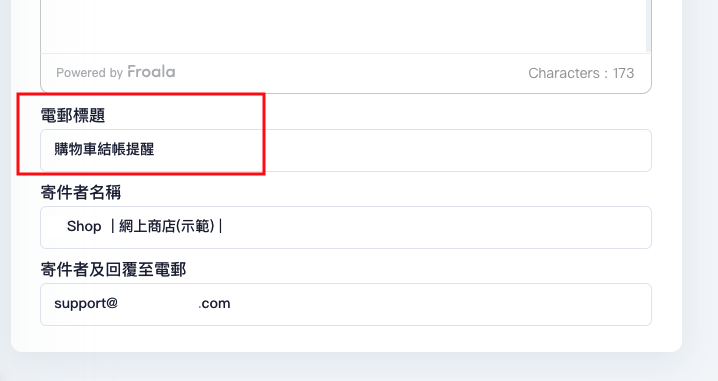
步驟二:
設定購物車提醒結帳通知的電郵標題

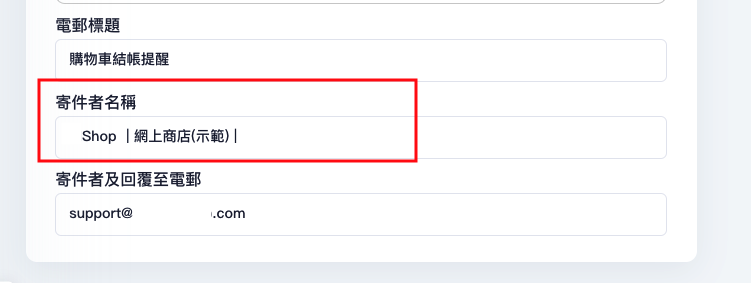
步驟三:
寄件者名稱輸入公司名稱

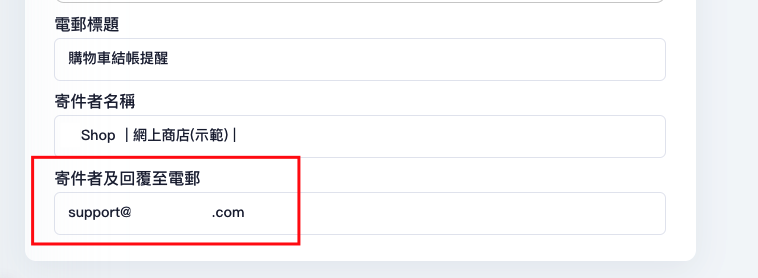
步驟四:
設定發出通知的電郵

步驟五:
1. 注意中、英文是否已輸入
2. 完成後儲存

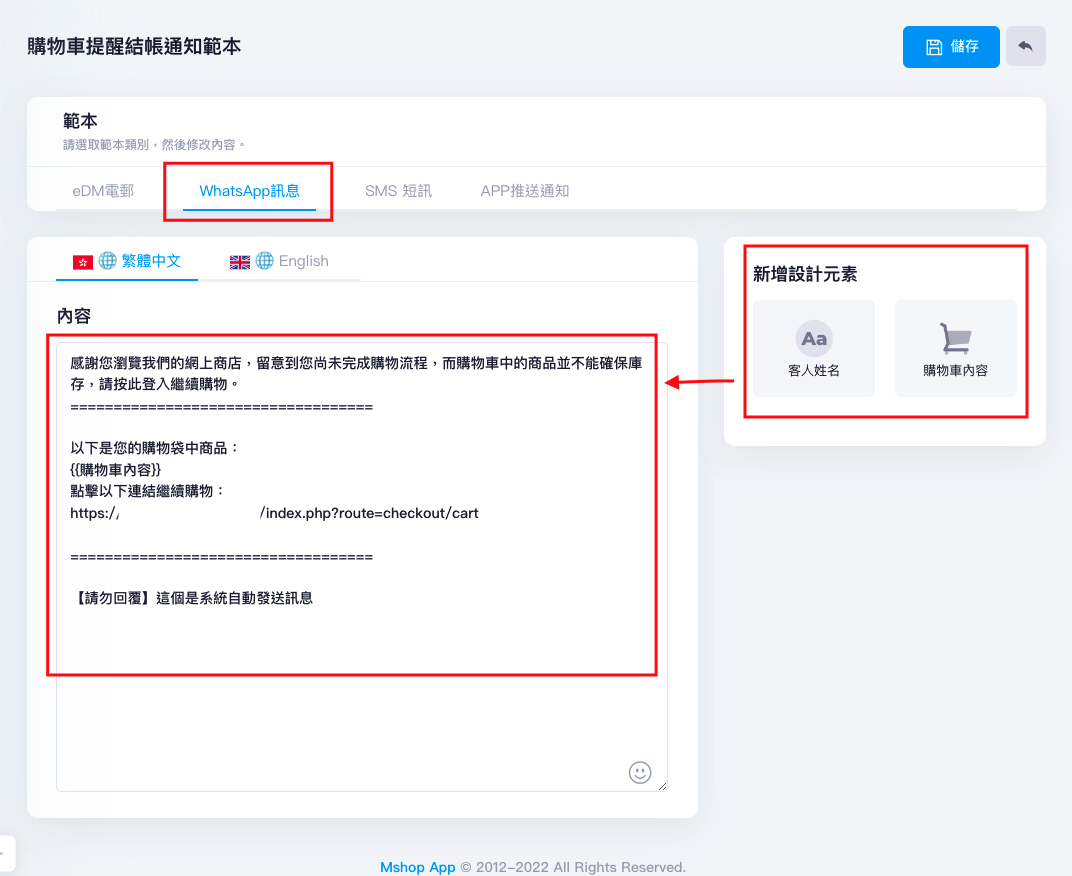
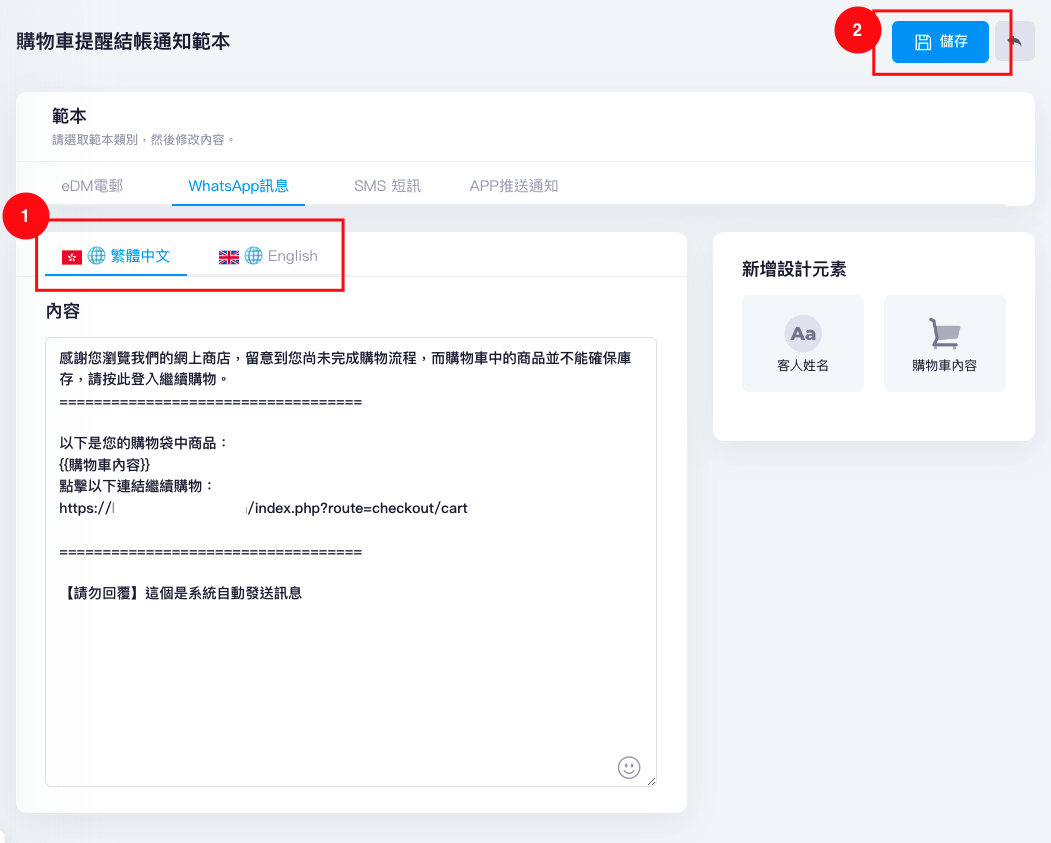
Whatsapp範本設定:
步驟一:
使用設計元素製作範本
設計元素簡介:
「客人姓名」
- 如在內容加入「客人姓名」元素,系統將會自動在通知內容中加入客人姓名
「購物車內容」
- 如在內容加入「購物車內容」元素,系統將會自動在通知內容中加入客人的購物車內容

步驟二:
1. 注意中、英文是否已輸入
2. 完成後儲存

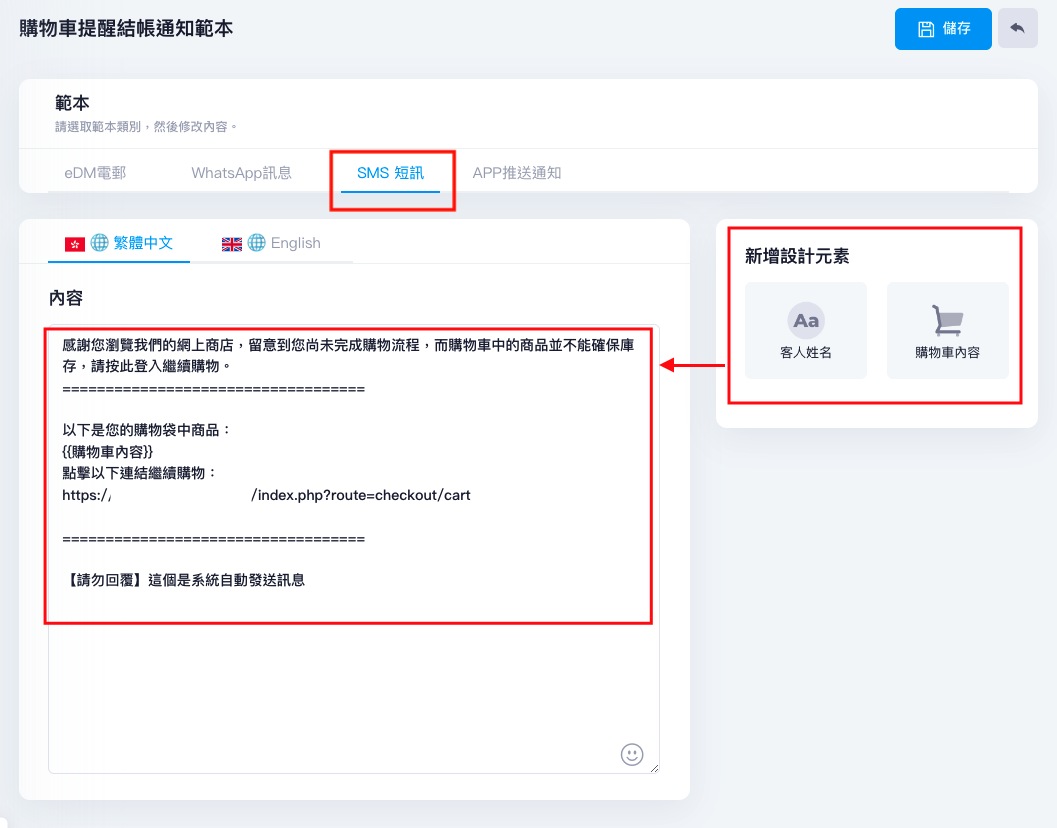
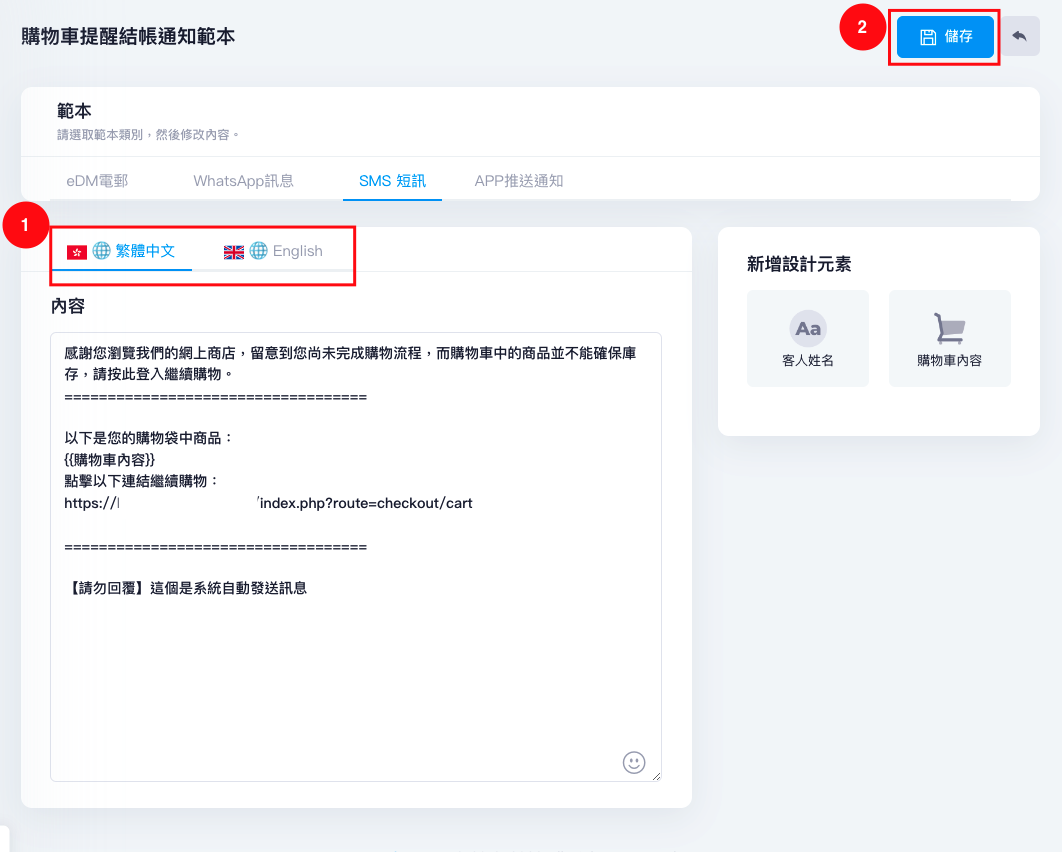
SMS短訊範本設定:
步驟一:
使用設計元素製作範本
設計元素簡介:
「客人姓名」
- 如在內容加入「客人姓名」元素,系統將會自動在通知內容中加入客人姓名
「購物車內容」
- 如在內容加入「購物車內容」元素,系統將會自動在通知內容中加入客人的購物車內容

步驟二:
1. 注意中、英文是否已輸入
2. 完成後儲存

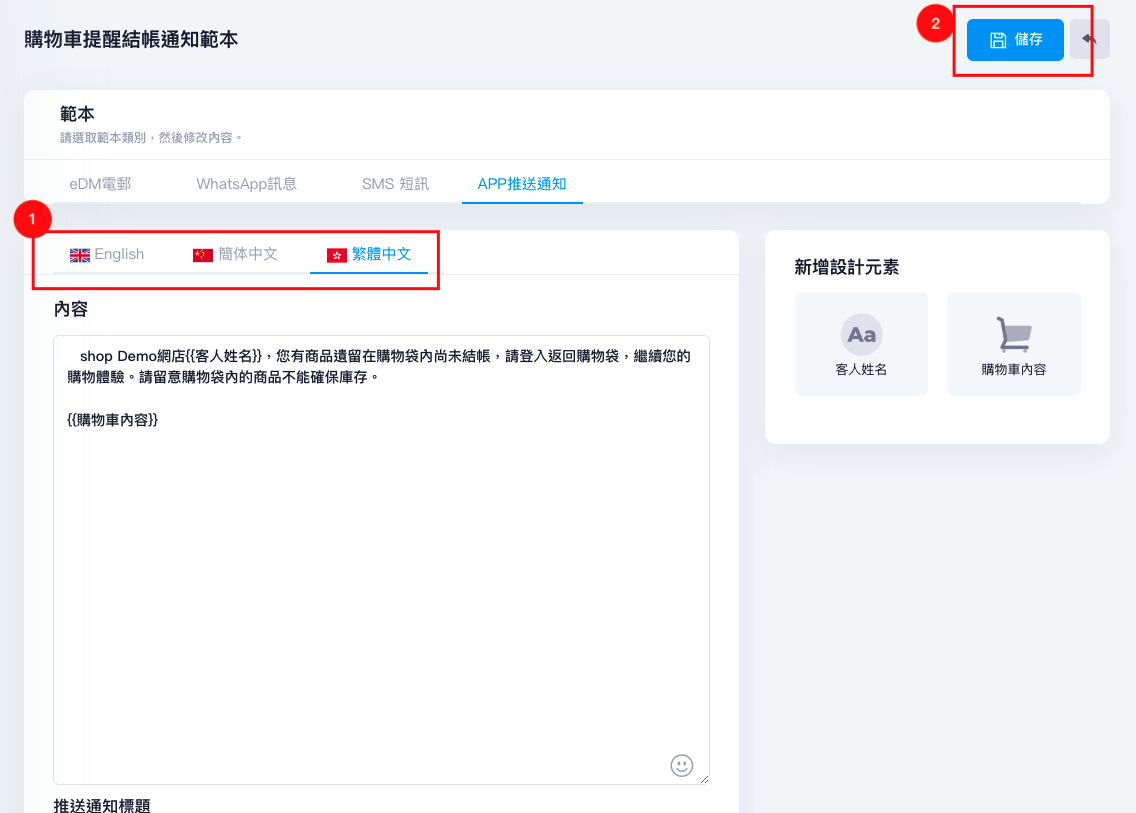
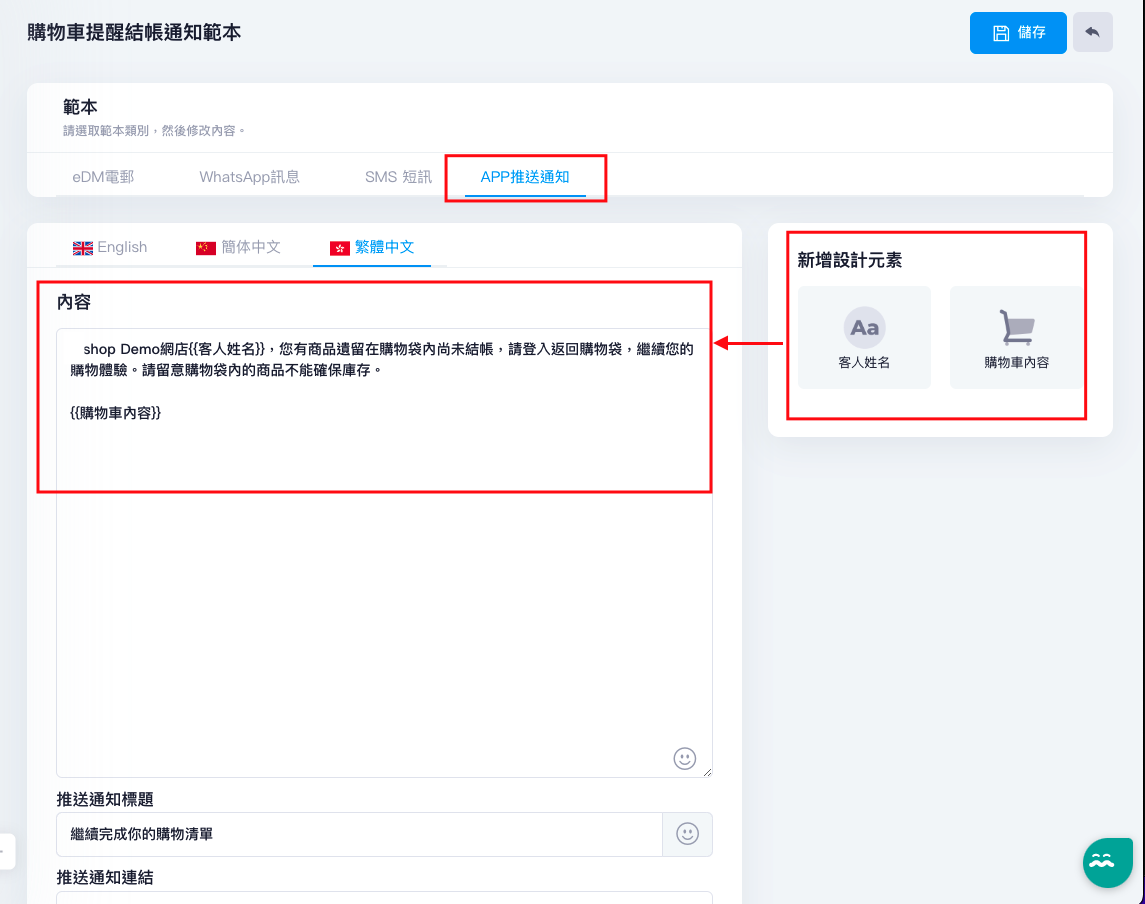
APP推送通知範本設定:
步驟一:
使用設計元素製作範本
設計元素簡介:
「客人姓名」
- 如在內容加入「客人姓名」元素,系統將會自動在通知內容中加入客人姓名
「購物車內容」
- 如在內容加入「購物車內容」元素,系統將會自動在通知內容中加入客人的購物車內容

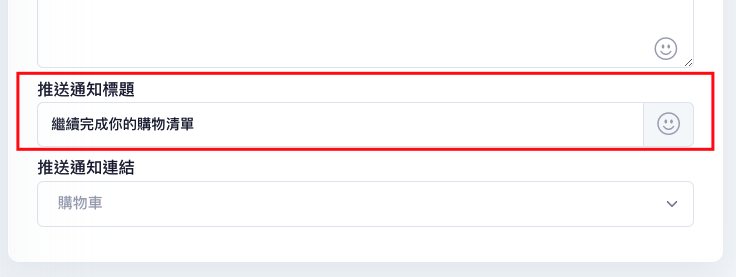
步驟二:
設定推送通知標題

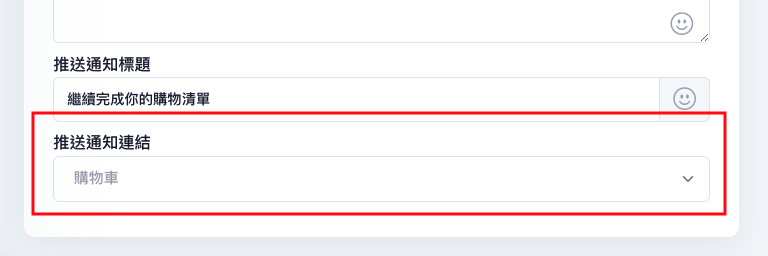
步驟三:
推送通知連結 - 一般預設為「購物車」

步驟四:
1. 注意中、英文是否已輸入
2. 完成後儲存